什么是 H1 标签? 2021 年最佳实践

但是为什么 H1 标签很重要?有哪些实践方法?
在本指南中,你将了解所有这些问题的答案:
下面是原因:
Google 的 John Mueller 说过 H1 标签帮助 Google 理解页面的结构。因此,如果你按照 Google 的推荐去使用 H1 标签,就相当于你在有效地告诉 Google 你的页面内容是什么。

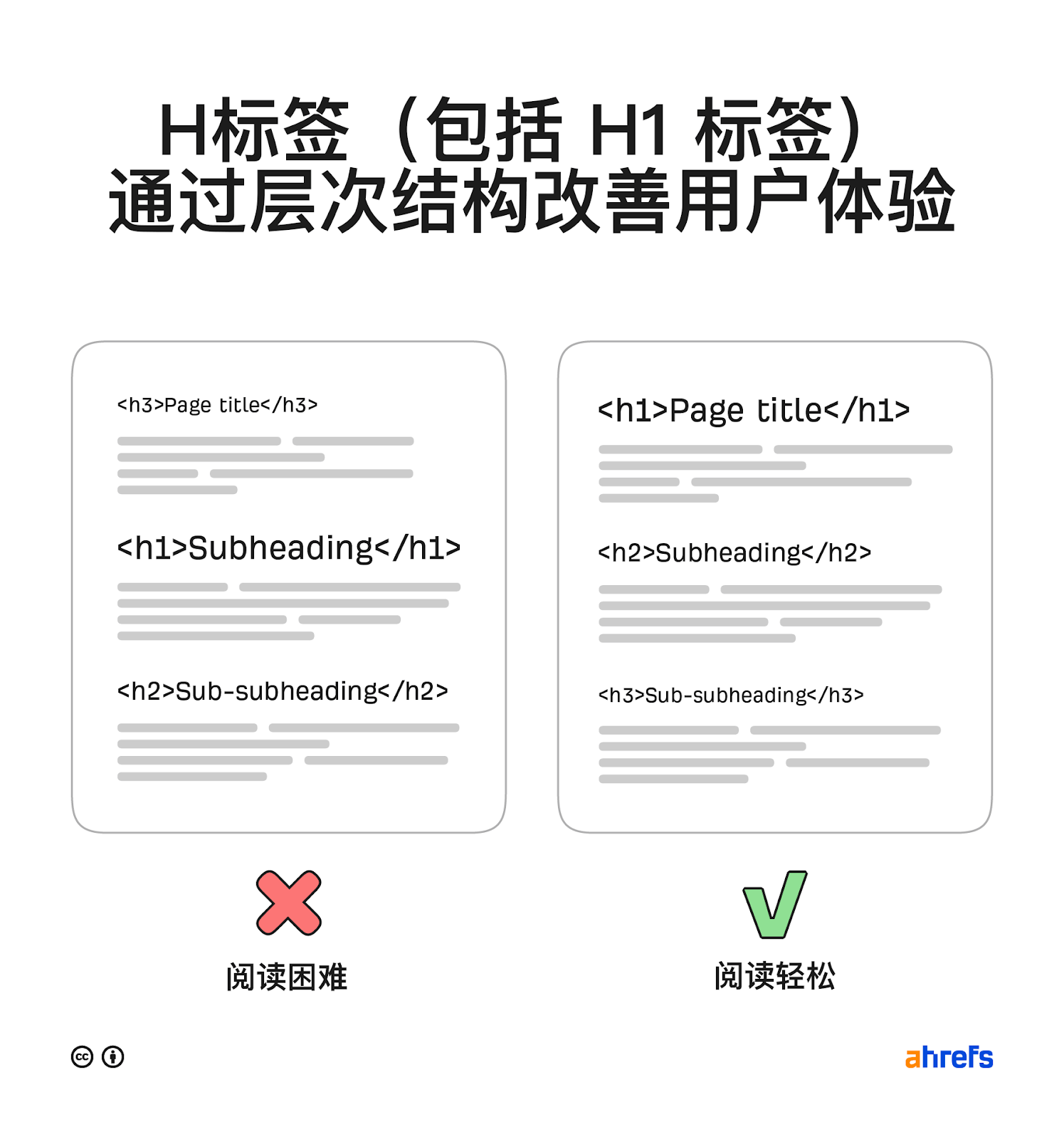
H1 标签改善了用户体验,因为它们是网页结构的一部分。 H1 是页面上最突出的部分,然后是 H2,然后是 H3,依此类推。
未能正确使用 H1 标签和其他标题,页面变得难以理解。

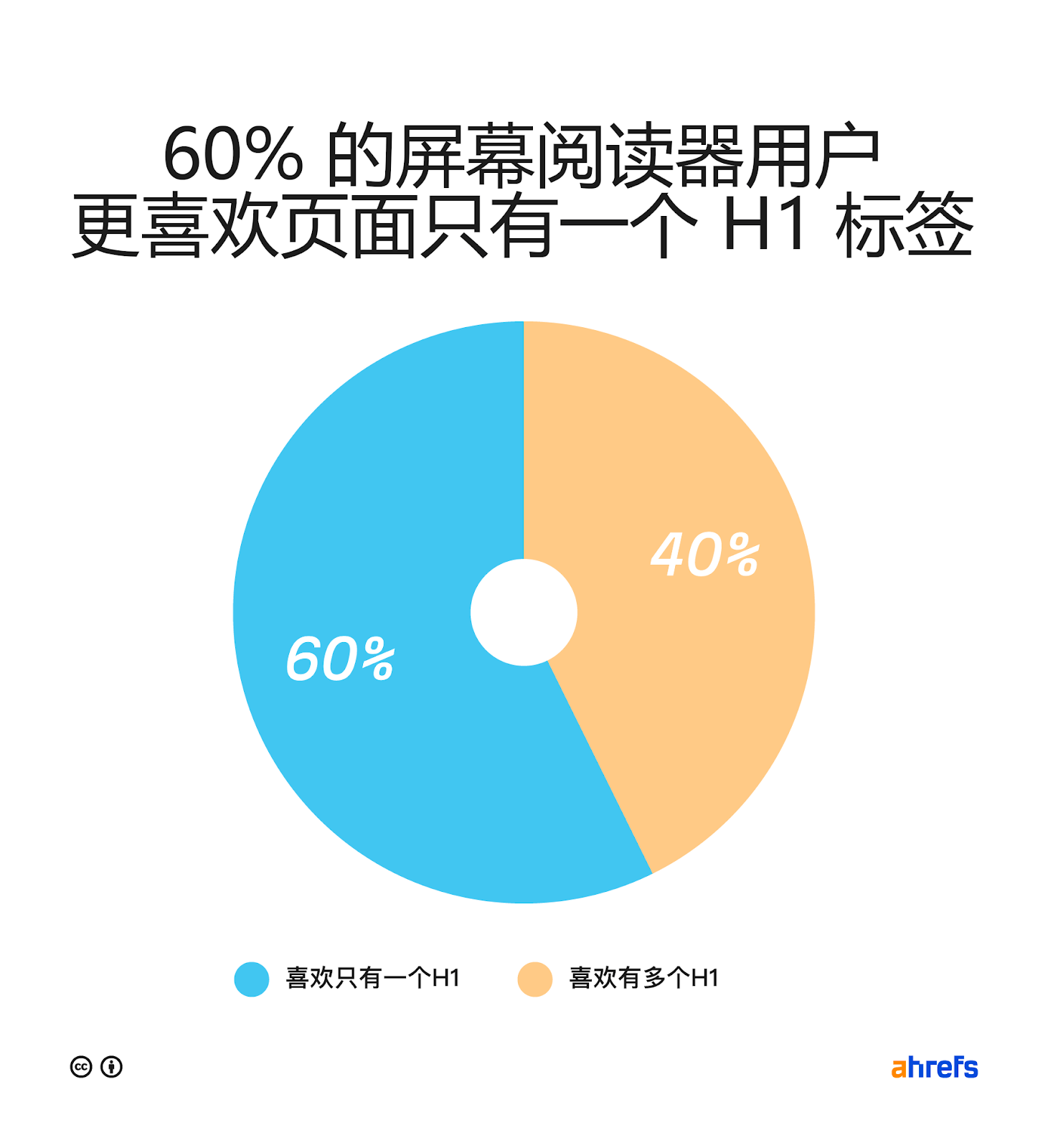
数百万视障人士使用屏幕阅读器将网页和图像转换为音频。根据 webAIM 的这项研究,60% 的屏幕阅读器用户更喜欢页面只有一个 H1 标签。

大多数 CMS 可以轻松地在页面中添加 H1 标签。下面我们来看看在几个流行的CMS里面怎么实现。
大多数 WordPress 主题都都使用页面或文章题目作为 H1。
大多数 Wix 主题在每一页上都有一个 H1 标签。如果你不确定在哪里,请在主题编辑器中更改 H1 标签的样式。可以让页面凸显出 H1 标签中的文字。
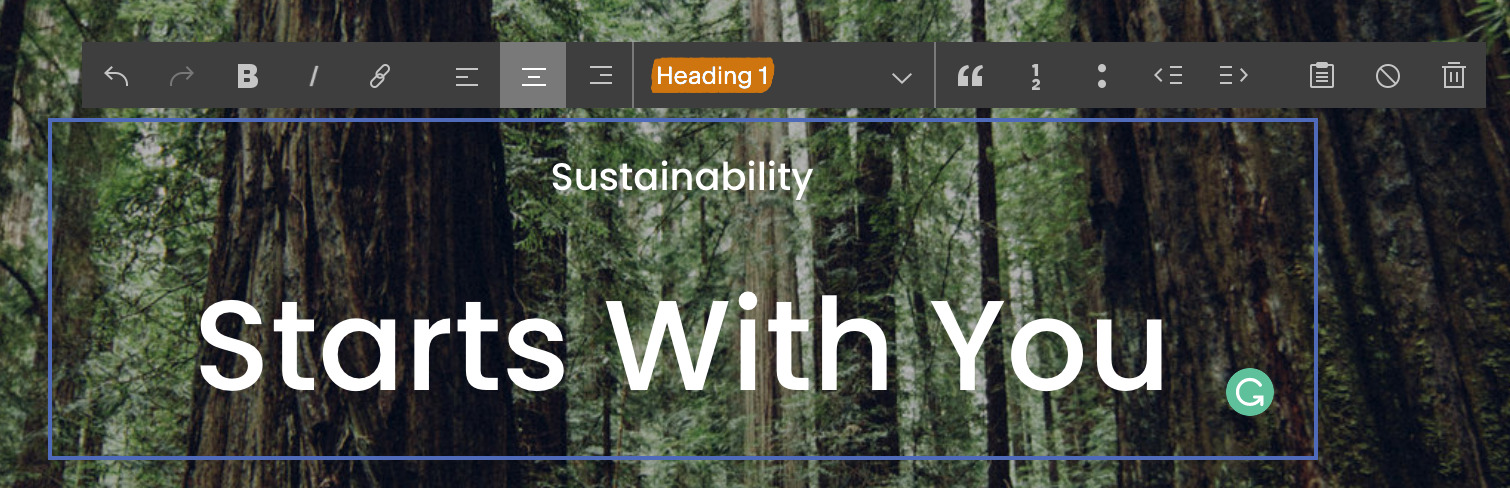
大多数 Squarespace 主题在每一页上都有一个 H1 标签。如果你不确定它在哪里,只需单击突出的文本框,直到你看到带有 “Heading 1” 样式的文本框。

使用 H1 开始标记 (<h1>),输入页面标题,然后添加 H1 结束标记
。
例子:
在我们执行最佳实践之前,你需要知道以下的任何一个都不可能对你的网站 SEO 造成破坏。所以如果你没有做这些事情,不要惊慌。它肯定不会导致例如谷歌惩罚这样的事情。
Google 的工作是理解、索引和排名。对于没有 H1 标签的页面,Google 的工作就会变得复杂。
也就是说,每一点都有助于搜索引擎优化 —— 因此尽可能遵循以下这些实践。
以下是 H1 标签的 9 个最佳实践:
谷歌说 “将文章的标题放在文章正文上方的显眼位置,例如在<h1>标签中”。
虽然默认情况下许多网站平台和 CMS 会执行此操作,但对于某些主题却会覆盖此设置。
如果你想知道你的主题是怎么处理的,最简单的检查方法是右键标题并选择 “检查”。如果突出显示的部分包含 <h1>,那么这段文字就是包含在 H1 标签中的。
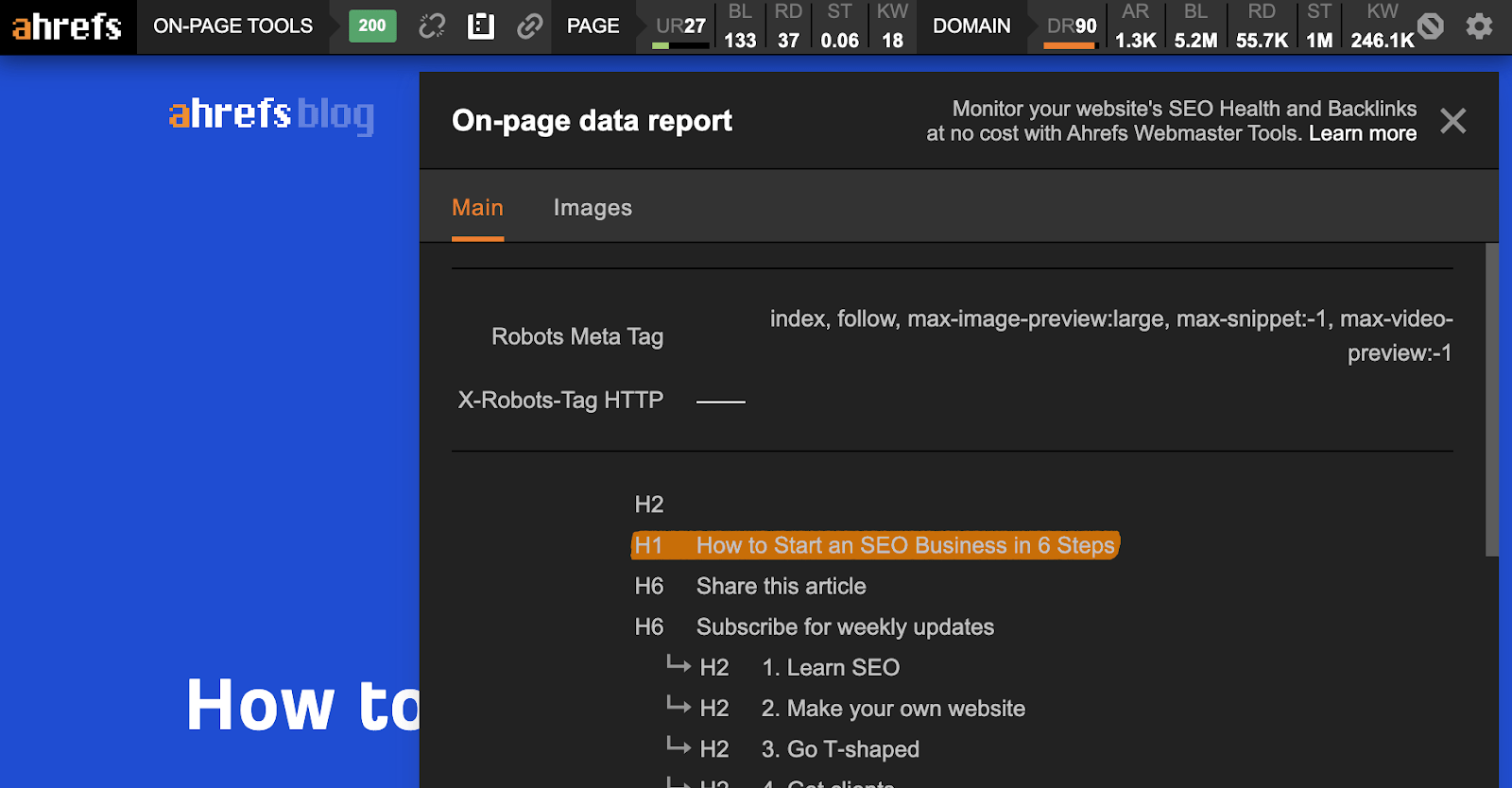
如果你不熟悉 HTML,可以安装 Ahrefs SEO Toolbar(Ahrefs SEO 工具栏),并通过免费的页面报告查看你的 H 标签设置,包括你的 H1。

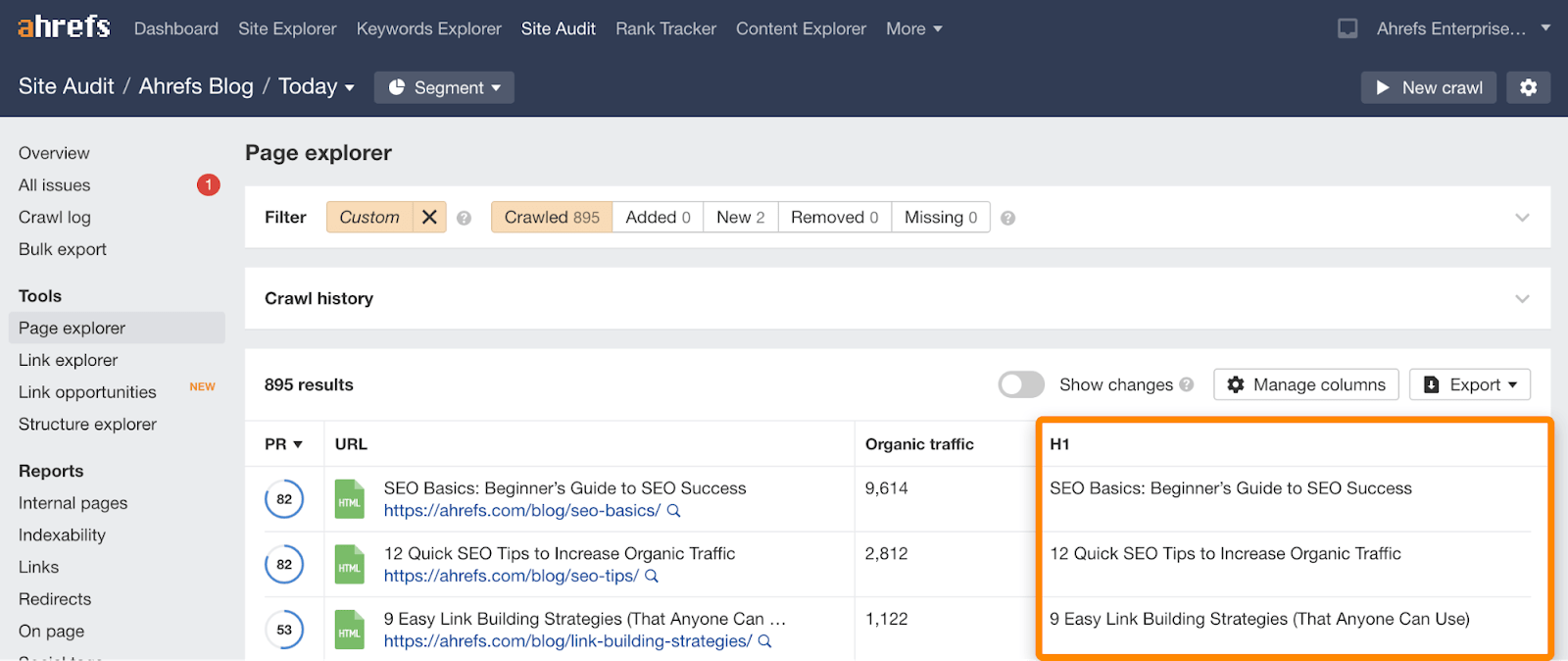
如果你希望批量检查你的 H1 标签:
- 注册一个免费的 Ahrefs Webmaster Tools(Ahrefs站长工具)帐户
- 使用 Site Audit(网站诊断) 抓取你的网站Crawl your website with
- 转到页面报告
- 滚动到 “H1 设置” 图表
- 单击饼图的绿色部分

标题大小写是将包含四个或更多字母的所有单词大写。
如果你的 CMS 使用页面标题作为 H1 标签和标题标签,那么对页面标题使用标题大小写有助于使结果中的内容看起来更整洁。通常只有论坛帖子会使用小写或句子大小写。

谷歌说要将你的标题标签与你的 H1 相匹配。
大多数 CMS(如 WordPress)都会自动执行此操作,但可以使用 Yoast 等 SEO 插件将标题标签设置为与 H1 不同的内容。

这样做通常是因为页面标题对于 H1 来说合适,但对于标题标签来说太长了。
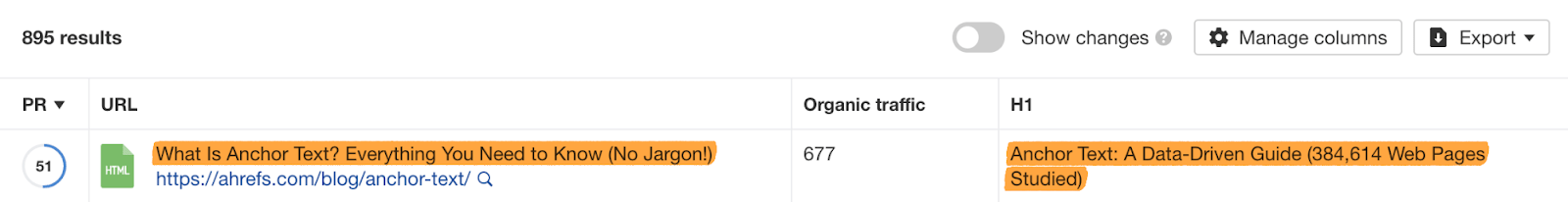
例如,对于这篇文章,我们的标题和 H1 略有不同:

如果你的标题和 H1 略有不同,但是都在同一个页面,就像上面的例子一样,那就没什么问题。如果你的标题与你的 H1 有很大不同,那么建议你匹配它们。
为什么?因为用户部分是通过你在 SERP 中的标题标签点击进入页面的。如果他们在页面上看到一个完全不同且不相关的标题 (H1),他们会觉得被骗了。
你可以在 Ahrefs Webmaster Tools(Ahrefs站长工具)中免费检查不匹配的 H1 和标题标签。
- 注册一个免费的 Ahrefs Webmaster Tools(Ahrefs站长工具)帐户
- 使用 Site Audit(网站诊断) 抓取你的网站Crawl your website with
- 转到页面报告
- 滚动到 “H1 设置” 图表
- 单击饼图的绿色部分
- 寻找不匹配的标题标签和 H1
这里是我们的锚文本指南,它的标题和 H1 不匹配:
标题标签围倾向定义,而 H1 倾向研究。点击进入此页面后,搜索者可能会感到有点受骗或困惑,因此保持一致的角度是非常有意义的。
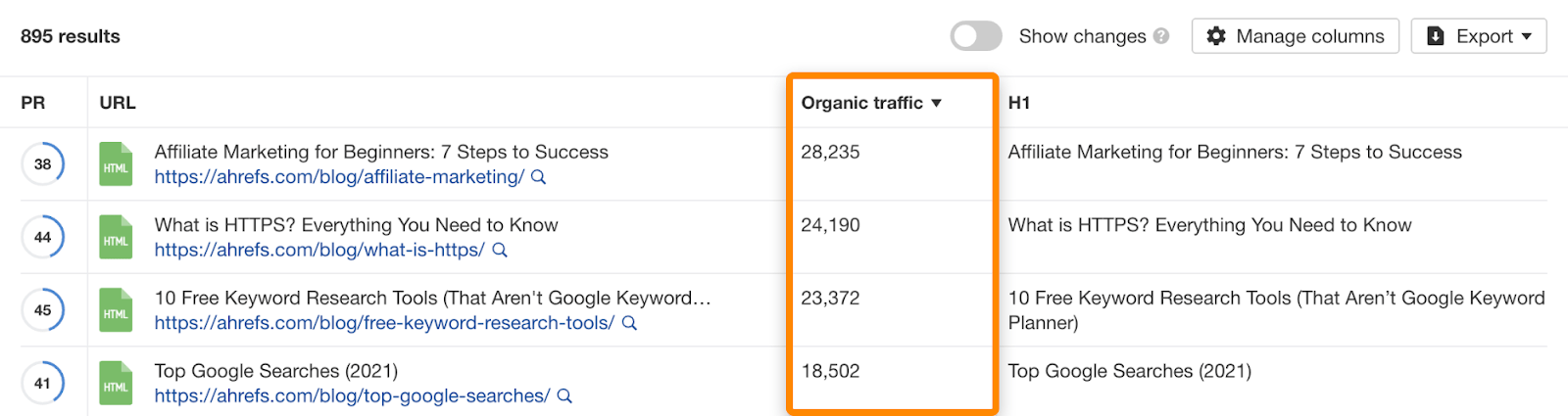
如果你的网站有很多页面,请按自然流量对 Site Audit(网站诊断)中的报告进行排序,以确定更改优先级。如果你的页面一开始就没有任何自然流量,那么担心标题标签和 H1 不匹配就没有什么意义了。

鉴于你的页面标题应该包含在 H1 标签中,那么在每个重要页面上都应该有 H1。毕竟,每一页都有一个页面标题。
如果要查找缺少 H1 的页面:
- 册一个免费的 Ahrefs Webmaster Tools(Ahrefs站长工具)帐户
- 使用 Site Audit(网站诊断) 抓取你的网站Crawl your website with
- 转到页面报告
- 滚动到 “H1 设置” 图表
- 单击饼图的绿色部分

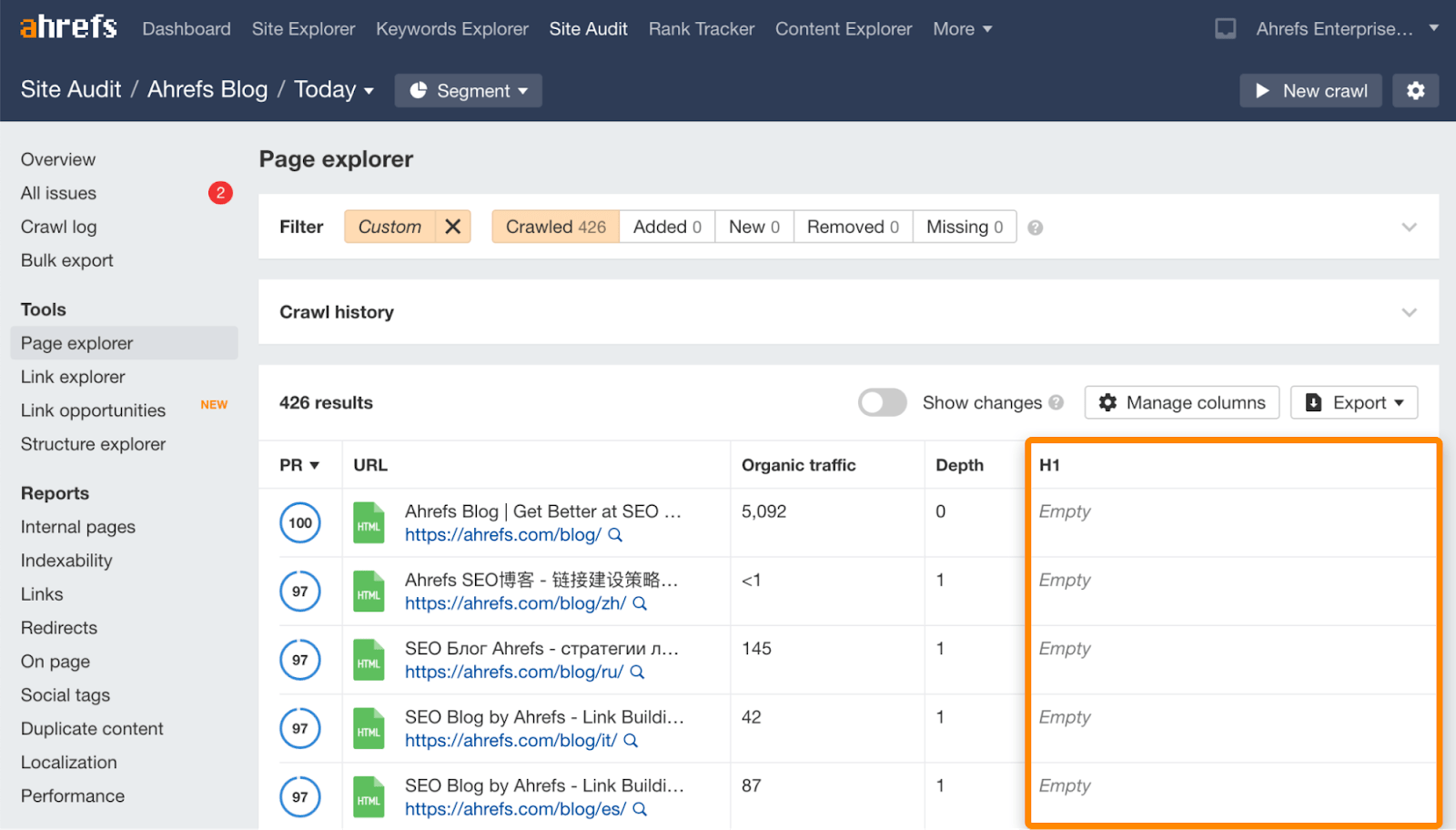
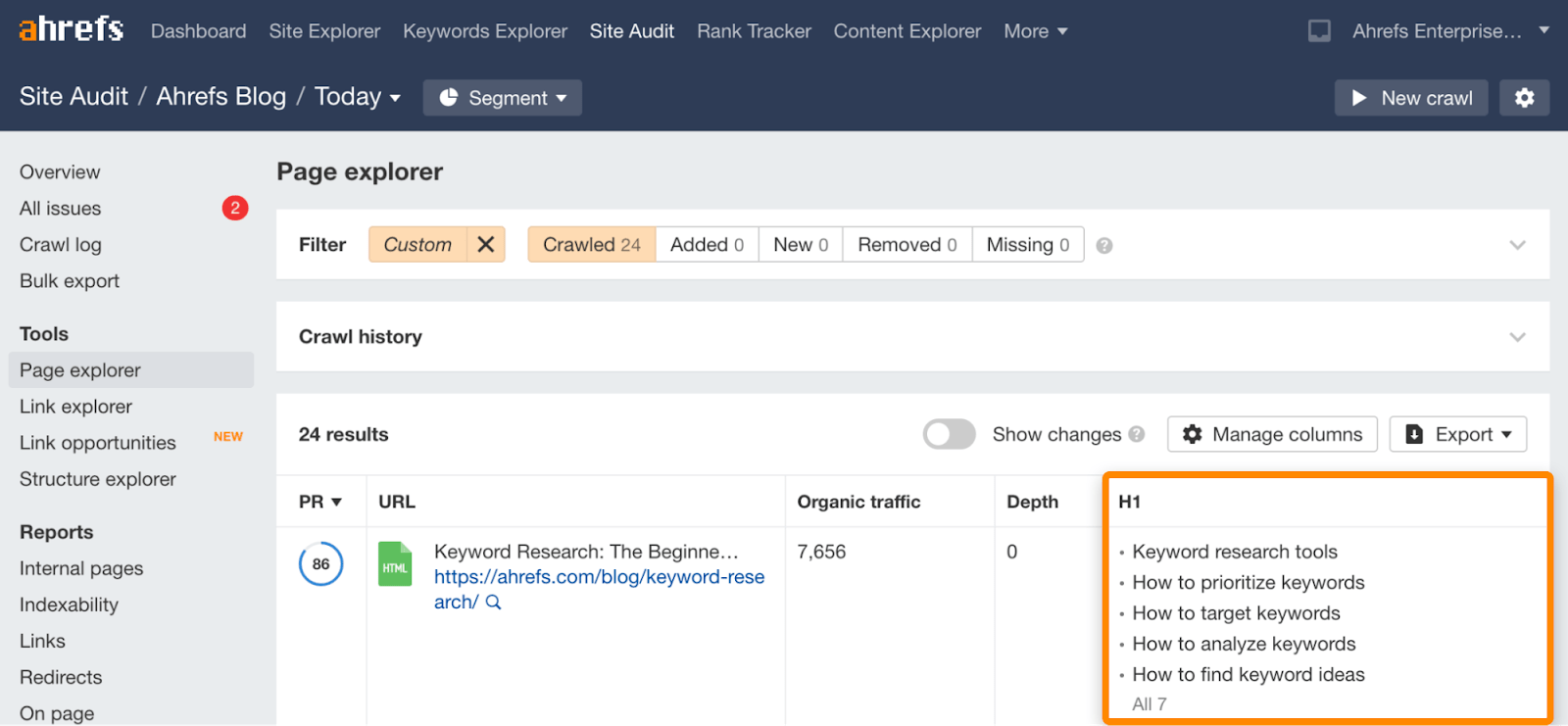
你可以在上面看到我们的一些页面缺少 H1。
这并不是一个大问题,因为从 SEO 的角度来看,这些页面并不是特别重要。它们只是博客主页和归档页面,只能吸引品牌流量。
因此,虽然我们的开发人员可以在几分钟内“修复”这个问题,但可能不值得浪费他们的时间。毕竟页面对用户很友好——对于这些页面来说做到这点就够了。
Google 的 John Mueller 说每页可以使用多个 H1。
如果你使用的是 HTML5,在不同部分使用多个 H1 标签在技术上没有任何问题。
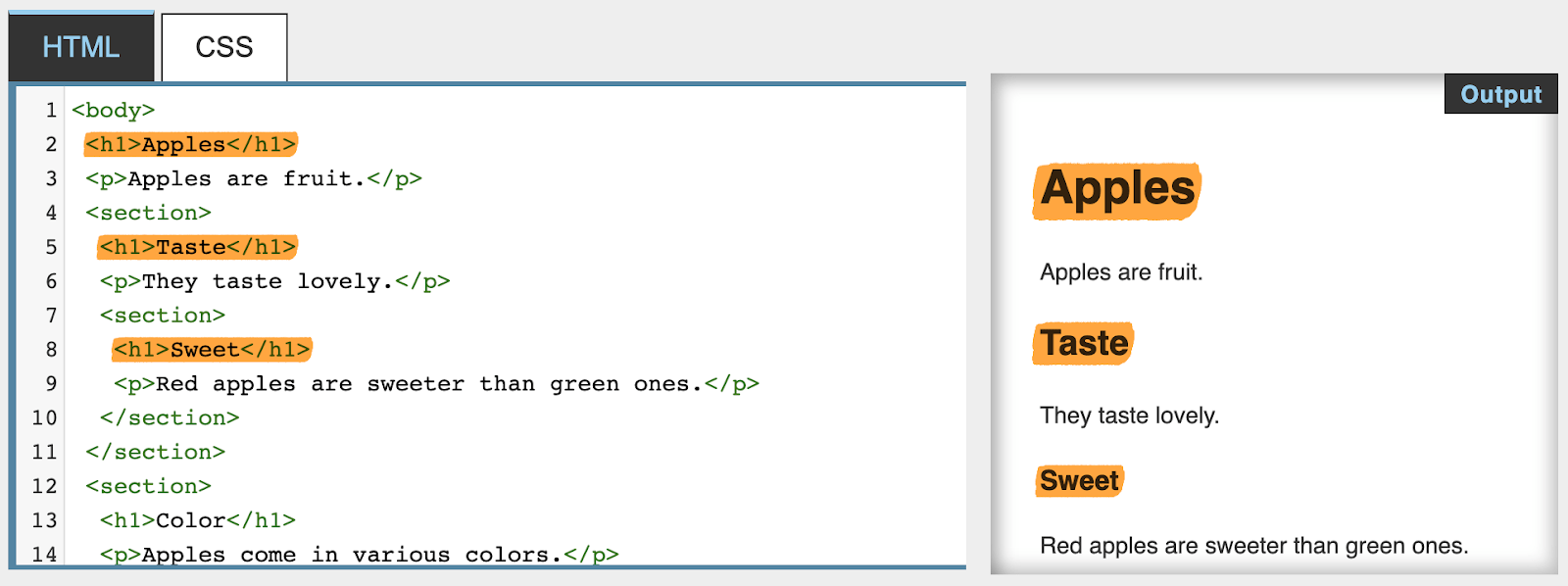
例如,这个 HTML5 页面有四个 H1 标签,技术上没问题。
<body> <h1>Apples</h1> <p>Apples are fruit.</p> <section> <h1>Taste</h1> <p>They taste lovely.</p> <section> <h1>Sweet</h1> <p>Red apples are sweeter than green ones.</p> </section> </section> <section> <h1>Color</h1> <p>Apples come in various colors.</p> </section> </body>
几乎所有现代浏览器都会正确呈现它,并将根据嵌套级别在嵌套的 <section> 元素中显示 H1 标签。这意味着第一个 <section> 中的 H1 看起来像 H2,嵌套在另一个 <section> 中的 H1 看起来像 H3,等等。

但是,即使使用 HTML5,W3C 也建议你使用 “适当等级的标题”。
例如:
<body> <h1>Apples</h1> <p>Apples are fruit.</p> <section> <h2>Taste</h2> <p>They taste lovely.</p> <section> <h3>Sweet</h3> <p>Red apples are sweeter than green ones.</p> </section> </section> <section> <h2>Color</h2> <p>Apples come in various colors.</p> </section> </body>
这是因为如果没有明确的 CSS 规则,一些旧版浏览器将无法正确呈现内容。
但是如果你的网站不使用 HTML5 呢?
John Mueller 说多个 H1 标签仍然可以:
不管你是否使用 HTML5,在一个页面上可以有多个 H1 元素。
鉴于这不是 W3C 标准的最佳实践,但为什么 Google 会这么说?
因为他们已经开发了处理网页上多个 H1 的常见问题的机制。
因此,尽管使用一个或多个 H1 标签对 SEO 来说可能无关紧要,但我们仍然认为保持一个 H1 标签是是大多数网站的最佳做法。
你可以在 Ahrefs Webmaster Tools(Ahrefs站长工具)中免费检查你的网站上是否有带有多个 H1 标签的页面。
- 册一个免费的 Ahrefs Webmaster Tools(Ahrefs站长工具)帐户
- 使用 Site Audit(网站诊断) 抓取你的网站Crawl your website with
- 转到页面报告
- 滚动到 “H1 设置” 图表
- 单击饼图的绿色部分

许多 CMS 为你的 H1 和标题标签使用相同的文本。如果你是这种情况,除非你计划为每个页面和文章编写一个唯一的标题标签,否则保持页面标题简洁是很有必要的。
有多短?一般是不超过 70 个字符。
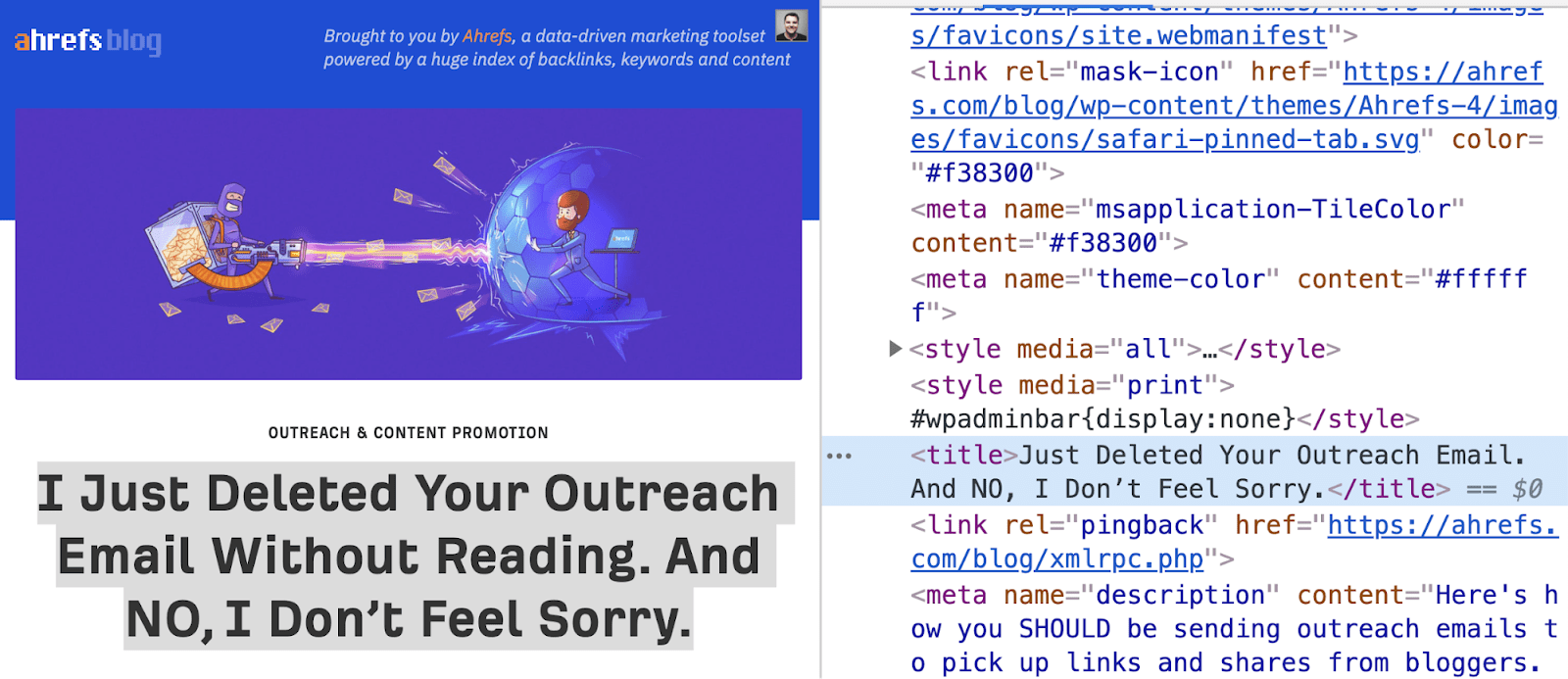
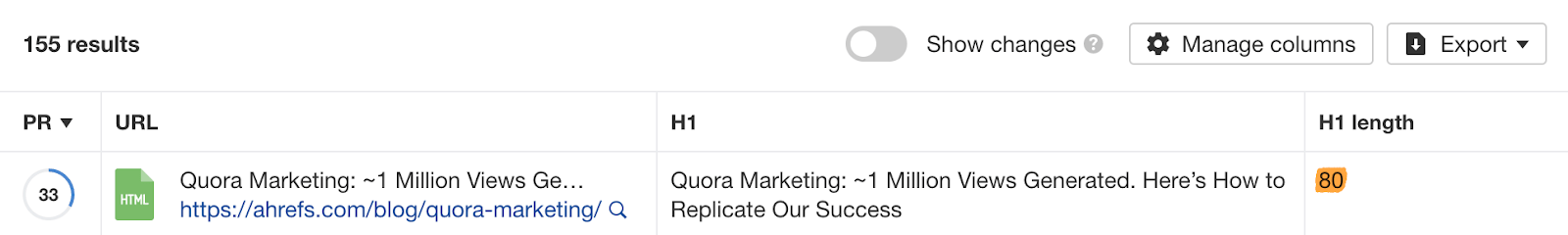
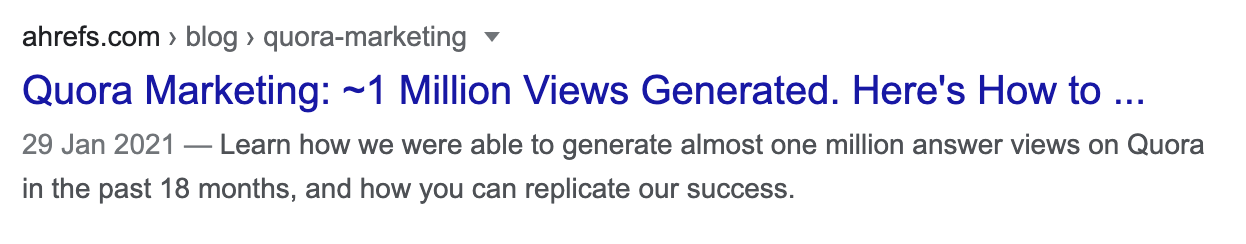
下面就是一个违反此规则的页面:

此页面上的 H1 是 80 个字符,在页面本身上看起来非常好。但是因为 WordPress 使用相同的文字作为标题标签,所以它会在搜索结果中被截断。

我们可以通过将标题标签设置为 H1 标签的较短版本来解决这个问题。但是如果我们一开始就创造一个更短的标题,我们就不会有这个问题
H 标签用于在网页上创建层次结构。由于 H1 标签通常是页面上最重要的标题,你的 CSS 样式也应该反映这一点。
换句话说,H1 应该是页面上最突出的。
这似乎很明显,但有很多网站在 H1 和 H2 之间几乎没有明显区别。
Google 的 John Mueller 在 2020 年说:
当涉及到页面上的文本时,标题是一个非常强烈的信号,告诉我们页面的这一部分是关于这个主题的。
鉴于 H1 通常非常接近页面标题,它可以说是页面上最重要的标签。因此,包含你的主要关键词以使 Google 和用户都清楚地了解页面主题通常是非常有必要的。
这是我们为几乎所有博客文章所做的事情。

必须都这么做吗?
有时可以使用目标关键词的变体以提高可读性。
例如,这篇文章的主要关键词是 “how to get more views on youtube”。但是当我们写一个列表文章的时候,在 H1 中使用这个没有意义。所以我们使用了一个接近的变体。

你也不应该害怕使用连词和停用词来让文字读起来自然。
H1 标签需要有描述性。但如果你正在为博客文章撰写标题,则它们还需要具有足够的吸引力来让用户点击。
你如何创建一个引人注目的文章标题?
在你考虑使用博客文章标题生成器之前,请考虑你的文章的目的。如果它的存在是为了吸引来自搜索引擎的自然流量,并且你的 CMS 使用页面标题作为 H1 标签和标题标签,那么页面标题就需要针对搜索引擎的用户。
你怎么知道他们想要什么?
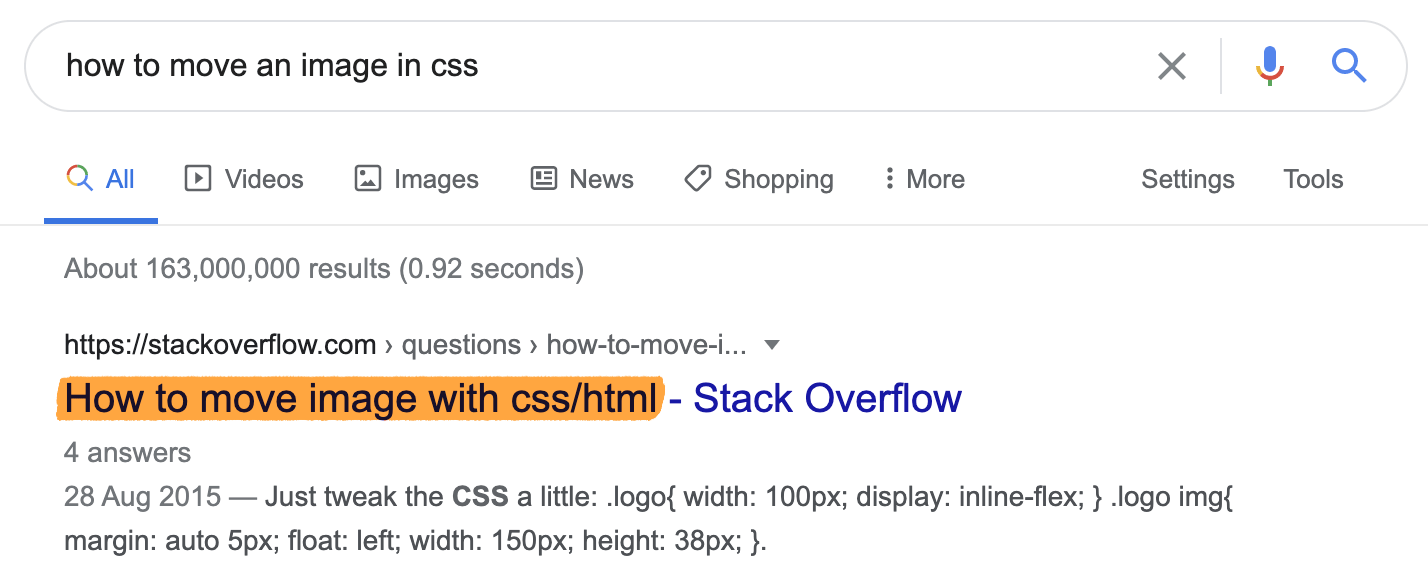
从目标关键词的排名靠前的结果中获取灵感。
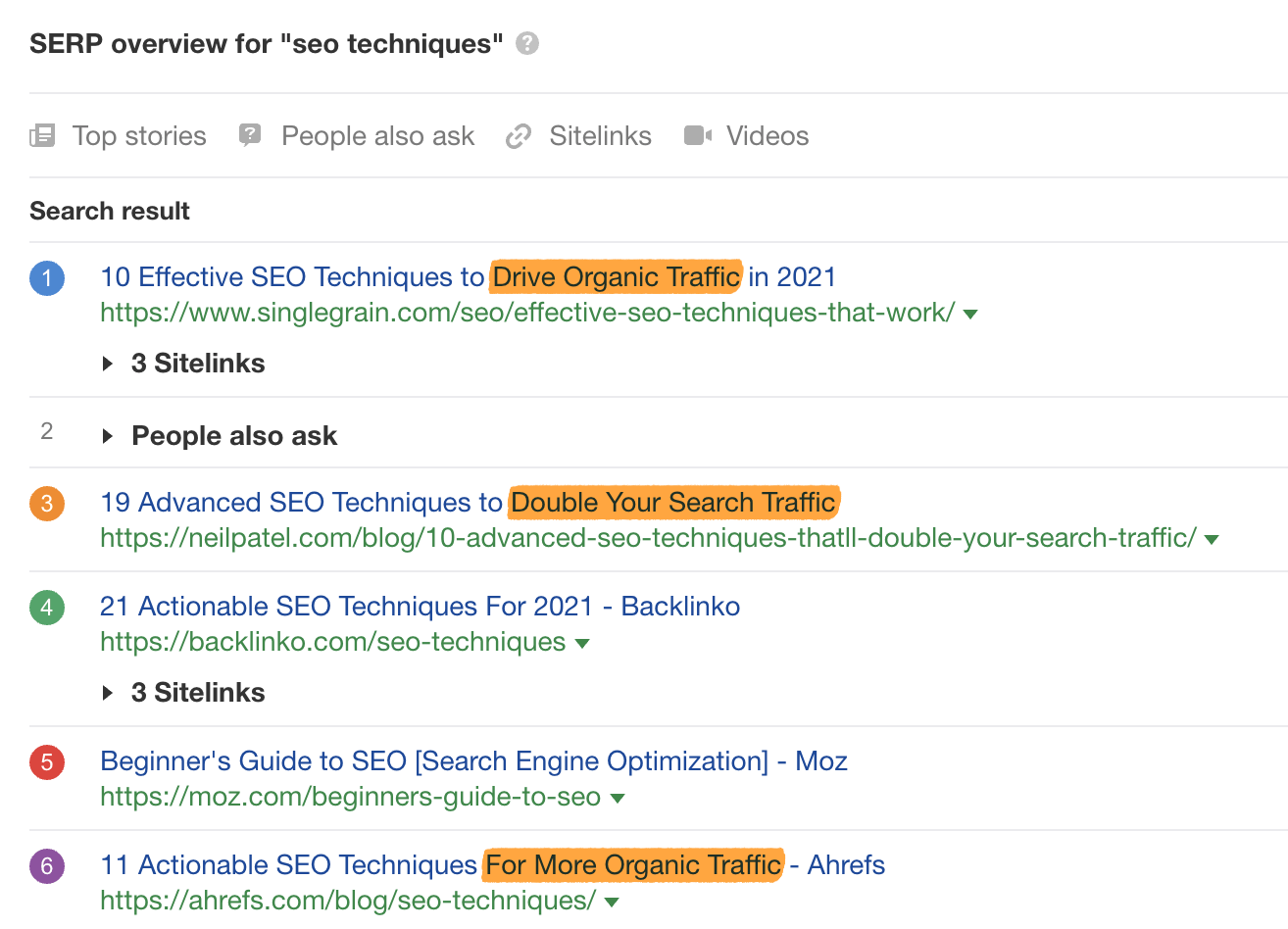
例如,如果我们查看 “SEO techniques” 的热门页面,很明显用户需要可操作且有效的 SEO 技术来帮助提高搜索流量。

我们可以用这些信息为我们的文章创建一个引人注目的页面标题 (H1)。
在 SEO 中,这被称为针对搜索意图进行优化。
让我们通过回答一些关于 H1 标签的常见问题来结束这篇指南。
H1 标签可以是任意长度,但由于大多数 CMS 使用页面标题作为 H1 和标题标签,最好保持页面标题简短(<70 个字符)以避免标题标签被截断。
如果你使用的是 HTML5,是的。如果你不使用 HTML5,最好不要,但无论如何都不是特别大的问题。
是的。事实上,W3C 就是这样做的。
H1 标签可以说没有以前那么重要了。即使你对 H1 标签的使用不理想,Google 也有机制可以很好地理解你的内容。
也就是说,遵循最佳实践并不困难,因此你也可以这样做。至少,它可以帮你改善用户体验。
有问题? Twitter 上找我吧。
译者,Park Cheng,魔贝课凡联合创始人。
同类文章排行
- 三聚磷酸钠与减水剂、解胶王等产品的区别?
- 「亚马逊人脸识别噩梦」贝索斯将AI武器化遭大规模抗议
- 星巴克的中年劫
- 腾讯游戏营收比重连续两个季度下降,支付、云计算等业务营收涨3
- 三聚磷酸钠在陶瓷行业中的作用是什么?
- 工业三聚磷酸钠实验室鉴别假冒伪劣产品的方法?
- 传滴滴即将接入ofo,共享单车大战格局或生变
- Apple TV最强4K HDR播放器infuse Pro,
- [RPG][绅士武侠金庸群侠传5:无双天狼全明星动图版V1.
- 获 3800 万元 A+ 轮投资,乐摇摇科技利用抓娃娃机做线